3 начина за уебсайт шрифтове връзка (CSS, шрифтове от Google
Fonts играят огромна роля в дизайна на сайта. Един и същ текст написан на различни шрифтове може да произвежда на човек противоположния впечатление.
Някои шрифтове изглеждат по-убедителни, други - по-интригуващи.
Но как да се свържете всички шрифтове в сайта и да ги използвате, когато искате?
В тази статия ще ви покажа 3 начина. с който можете да свържете всеки, както и разнообразие от персонализирани шрифтове на вашия сайт. И без значение как използвате CMS: WordPress, Joomla, Drupal или Open Cart.
Вие ще видите, че няма нищо трудно да се свърже с шрифта на сайта.
Методът №1. Свързвайте се бързо към сайт на шрифта WordPress (сложност: ⭐ ⭐ ⭐)
Ако сайтът ви е настроен премия тема дизайн - можете да се свържете шрифтове в продължение на 2 минути.
Вие искате да промените шрифта заглавията на статиите си. За да направите това:
1. В администраторския панел, отидете на тема Options. В зависимост от вашия шаблон, този раздел може да се нарече малко по-различно, но смисълът е винаги един и същ - "Тема на настройките".
2. Отидете в типография (печатница).
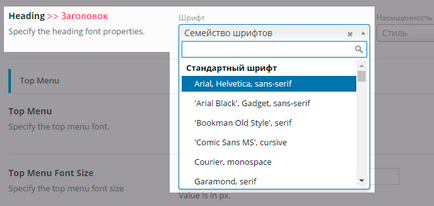
3. Изберете елемента, който искате да промените шрифта (заглавия, параграфи):

4. Кликнете върху "Запазване на промените".
Ако сайтът ви се захранва от друг двигател, или си дизайн тема не предвижда такива настройки, преминете към следващия метод.
Метод №2. Използвайте силата на Google Fonts (сложност: ⭐ ⭐ ⭐ ⭐)
Чували ли сте някога за Google Fonts? С една дума - това е услуга, чрез която можете да свържете повече от 700 шрифтове на вашия сайт.
Стъпка 1. Отидете на официалния сайт на услугата.
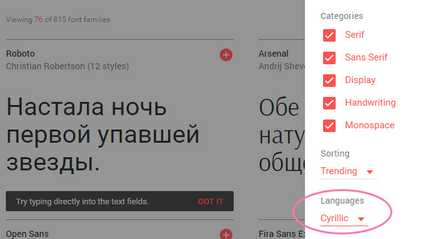
Стъпка 2. Намерете събирането на шрифта на Google такива, които отговарят на Вашите критерии. В дясното меню, за да стесните обхвата на настройката на езика, на шрифта лицето и популярността:

За обслужване показа шрифтове поддържат българския език в раздела Езици, изберете кирилица.
Стъпка 3. Представете си, че харесва шрифта Roboto. Кликнете върху иконата "+":
Можете да добавите всеки шрифт, като кликнете върху иконата на "+".
Стъпка 4. След това, трябва да се разположи кошница с избрани шрифтове:
Персонализирайте като кликнете върху него, можете да изберете стила и езика. По отношение на скриптове, аз ви съветваме да изберете стандартен набор - нормално (400), курсив (наклонен 400), смела (700) и рекурсивно съдържание на мазнини (700 удебелен курсив):
Но ако имате нужда само смело (за заглавия), а само да го изберете.
Не забравяйте, че колкото повече се избере шрифтовете, толкова по-голяма тежест на заредения файл.
За да не се забави скоростта на изтегляне, изберете възможно най-малко лицата на шрифта.
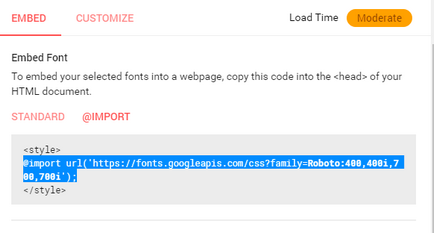
Стъпка 5: Върни се в профила и изберете Постави Влатко @IMPORT. След това копирайте ред код, съдържащ "@import" и поставете първия ред на CSS файл на вашия уеб сайт:

Ако имате сайт на WordPress, CSS файл е вероятно да бъдат намерени тук: wp_content / теми / "vashatema" / CSS /. В CSS папка ще подават вероятно шрифтове, където искате да преместите и поставете кода от Google:

Няма значение на какво CMS използвате вашия сайт, просто поставете този код и ще 👌
Тъй като първо трябва да се зареди на шрифтовете, и едва след това всички останали - да поставите кода на шрифта сдвояване в самото начало на CSS файла.
Определяне на шрифта за различните елементи на сайта можете в една и съща CSS файл.
За да направите шрифта Roboto всички параграфи, че пиша следното: р
Метод №3. Персонализирана връзка шрифтове, използващи CSS (сложност: ⭐ ⭐ ⭐ ⭐ ⭐)
Ако сте достатъчно квалифицирани, най-добре е да се свържете вашите собствени шрифтове, използвайки CSS. В този случай, шрифтовете ще се съхраняват на вашия сървър в специална папка. Но първо, те трябва да бъдат някъде да се получат.
Знаете ли, че, за да използвате уеб шрифтове да купуват septsialnuyu лиценз?
Свържете шрифтове с безплатен лиценз. Най-лесният начин да ги намерите с Fontsquirrel услуга, която правим.
Стъпка 1. Отидете на официалния сайт на услуга
Стъпка 2. В менюто вляво, в раздела Езици, изберете кирилица.
Стъпка 3: Намерете подходящия шрифт. Обърнете внимание на броя на проследявания.
Например, ако има маркировка на 4, той ще бъде написан 4 стилове:

Символ на шрифта стил - нормално (400 / редовен), курсив (наклонен), смела (700 / смела), курсив смела (700 курсив).
Стъпка 5. Кликнете върху името на шрифта, и отидете на страницата за настройки.
Стъпка 6: Отидете в раздела Webfont Kit. Изберете всички формати на шрифта, и кликнете върху Изтегляне @ различни видове шрифтове КОМПЛЕКТ. Ако има само 1-2 формат, а не страшно.
За свързване шрифтове използване @ Font лице
Чрез директива @ шрифт лицето, можете да свържете една или повече шрифтове към сайта си. Но този метод има своите плюсове и минуси.
- Чрез CSS, можете да се свържете всички шрифтове с формат: ВНЛ ОТС, WOFF, SVG.
- шрифта файлове се съхраняват на вашия сървър - няма да бъдат зависими от услугите на трети страни.
- За да се установи връзка шрифта за всяко лице, което трябва да се регистрират отделно код.
- Без да знае CSS може да бъде лесно да се бърка.
Можете просто да копирате кода си готов и къде трябва да се уточни стойността си.
Стъпка 1: Прехвърляне на файлове, изтеглени шрифтове към вашия сайт. Това може да стане чрез провеждане на контролния панел или чрез FTP.
Аз предлагам да се създаде папка шрифтове в същата директория като CSS файл. Трансфер на шрифтове в тази папка.
Стъпка 2. Изпишете в самото начало на CSS файла следната позиция:
Къде MyWebFont - е името на шрифта, както и стойността на СРС (фигури в скоби в кавички) - за местоположението си (относителни връзки). Ние трябва да се идентифицира всяка марка поотделно.
Тъй като ние първо свържете нормалния стил на шрифта, шрифт тегло свойства и шрифта стил придават значение на нормалното.
Стъпка 3: При свързване курсив, се изброят следните:
Къде са едни и същи, само на имот шрифта стил ние придават значение на курсив.
Стъпка 4: За да се свържете с дебел шрифт, като добавите следния код:
Когато имуществото на шрифт тегло, попитахме смело значение.
Да не забравяме и за всяко лице показва вярното местоположението на файла, шрифт.
Стъпка 5. За да удебелен курсив списък следното:
Ами това е всичко :) Просто свържете стил 4 шрифта на вашия сайт.
Но има една забележка - тази връзка е шрифта ще бъдат показани правилно в Internet Explorer 8. Браузърът новина е, че те са напуснали много малко.
Как да се свържете с шрифтове обекти в различни CMS
Без значение какъв двигател, сайта си (WordPress, Joomla, Drupal, OpenCart) - ако имате достъп до CSS файла, можете да се свържете чрез шрифтове шрифтове от Google, и да ги качвате на сървъра си чрез Fontsquirrel.