Как да направите своя собствена банер
Как да си направим банер
За работа в Интернет често изискват познания в областта на дизайна. По-лесно е да се вземат предвид тези, които са с Photoshop за "Вие". А какво да кажем за останалите? Правилният отговор - да се научат. Но за да се научат на изкуството на работа с Photoshop няма да работи за един ден, и са необходими снимки и изображения днес.
Има и друг вариант - да нареди тази работа на професионалистите. Но специалисти следва да бъдат дадени ясни инструкции, които трябва да получат в края на краищата. За да разберете какво трябва да бъде техническото задание за дизайнера, за първи път ще има много кратък период от време, за да влязат в тази непозната област.
Как да направите своя собствена банер?
Знам, че в интернет има много програми и услуги, които ще бъдат в състояние да реши този проблем. От изобилието на тези ресурси, аз избрах един достоен за входно ниво ми. Тя ми помогна и за първи път и помогна да се ориентират и да се определи кои снимки на сайта ми трябва.
1. Независимо направи банер
2. Редактиране на снимки
3. Прави икона на сайта
4. Поръчка банер
Тъй като аз бях наскоро интересуват от един въпрос: къде да намеря един лесен и достъпен програма за мен, които мога да разбера, аз мисля, че моят съвет е да помогнем на начинаещите бързо и лесно да направите изображение.
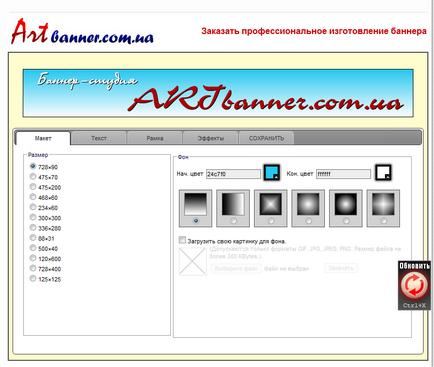
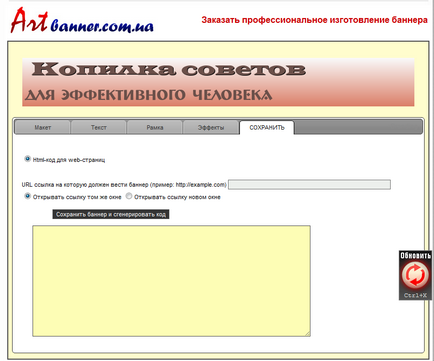
Нека видим как можете да използвате раздел "Генератор банери." Първото нещо, което видях - това е много достъпни писмени правила, които трябва да се спазват, когато се занимават с онлайн програма. По-долу е на самия генератор.

Както можете да видите, програмата разполага с няколко раздела: Разпределение, текст, рамки, ефекти, Save. Още първите стъпки, които ще направите в секцията "Разпределение". Ние избираме размера на банера. Например, ние трябва да направим заглавие за вашия блог. В този случай, тя се вписва размера на 728 х 90. Трябва да отбележим и да се премести на заден план. Не е трудно да се отгатне, че чрез кликване върху квадратче с цвят, можете да изберете предпочитания от вас цвят. Също така е възможно да качите своя собствена фоново изображение от вашия компютър.
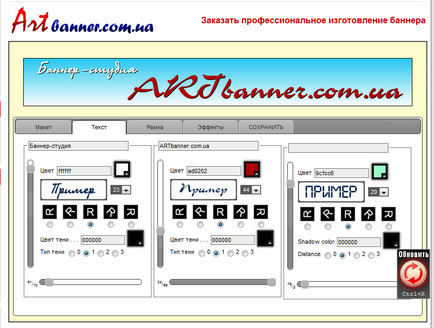
След това отидете на текста на раздела.

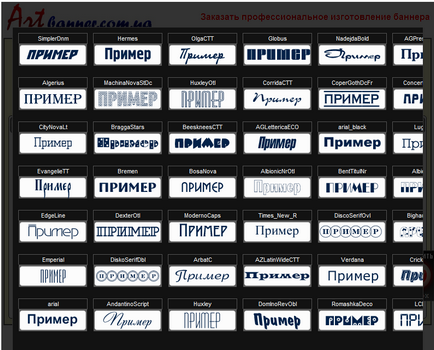
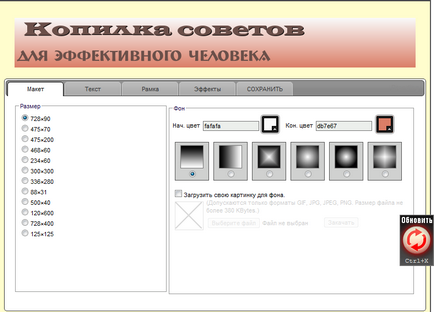
Ако имате нужда от изображение и текст в 3 линии, а след това ще бъде необходимо да се работи в три области. В първата напиши заглавие, като например съвети Piggy. Font, ние също може да даде различни цветове. Кликвайки върху думата пример на снимката, получаваме образци на шрифта, където можете да изберете този, който ни хареса.

Опции малко, но трябва да призная, че гаранцията те все още могат. След това изберете размера на шрифта, има ще трябва да експериментирате, въз основа на размера на вашия банер - е мястото, където се забавлява с или не. Можете също така да играят с подреждането на писма, със сенките, а същото се прави в другите две области, което е, линиите на вашия банер.
В рамките, можете да зададете размера и цвета на следващия кадър. Ако рамката не е необходимо - поставени в дясно размер поле на рамката - трябва да е 0.
Под ефекти, можете да използвате предложените ефекти. След всички действия, можете спокойно да натиснете "Актуализиране".

Ако не ви харесва резултата, можете последователно да отворите секциите и променете желаните стойности. Това ще отнеме време и избор на шрифта и изберете подходящия размер на буквите и фона. раздел "Текст" локации линия могат да се регулират плъзгачи, разположени в ляво и в долната част.
Едва след като сте се насладили какво сте начертали, можете да преминете към секцията Save, която служи за генериране на HTML-кода и URL-връзката.

Това е такъв вариант се оказа в крайна сметка. Мисля, че за известно време опция е наред. А, получен в тази прекрасна програма, HTML-кодът е много полезно в бъдещата работа по уеб сайт или блог. Настройка на кода в приспособлението, ние можем да информира посетителите за нова статия или важни новини и събития.
Също така на страницата "Дизайн на банери" artbanner.com.ua/konstruktor-bannerov да създадете GIF-банер. Следвайте инструкциите, за да улесните. Привличането на вниманието на посетителите - да е осигурено.
В тази програма можете да генерирате HTML код съществуващите си снимки, които искате да направите заглавията или кориците на книгите му.
Във всеки случай, вие, уважаеми читатели, има и друг ресурс, където сте сам и свободен, без помощта на професионалисти, можете да си направите банер. чиято основна задача е да предизвика положителни емоции на посетителите.
И така, стъпка по стъпка, работа в интернет, ни научи на основите на различни професии. Разбира се, не е лесно да се превърне в професионален, но и аматьори, учейки се от успешните примери, те могат да придобият необходимите умения за провеждане на първично самостоятелната работа. Придобиване на знания, успех и ефективност в собствената си задния двор!
С течение на времето, вие ще получите не по-лоша от тази на момчето, което известната да паркирате колата си.
Свършете повече работа за по-малко време с "Piggy ефективни съвети."