Как да направите банер и да се създаде кода, пътят към успеха
Как да направите банер и да се създаде кода?
Как да направите банер и да се създаде кода?
Процесът на създаване на банер започва с рисуване. Ако имате нужда от статичен банер. това е достатъчно, за да една снимка, ако искате анимиран банер. начертаната снимките толкова дълго, колкото е необходимо, за качество на анимацията процес. Ако имате затруднения с работата в програмата Photoshop, можете да използвате един прост онлайн програма «Photoeditoronline» служба (Фигура 1). Тя е много по-опростена версия на Photoshop, но понякога, за да създадете изображение е достатъчно. За да въведете само да кликнете върху името на услугата «Фото редактор онлайн».
Фигура 1. Горен панел онлайн «Фото редактор онлайн» обслужване

Фигура 2. прозореца функционални клавиши онлайн услуга «Фото редактор онлайн»
Можете, разбира се, изкопаване да се разбере и да се възползвате от някоя от следните ресурси, но бих предложил да начинаещи прост, тествани в срок от мен начин.
Създаване на картина с помощта на онлайн услуга «Фото редактор онлайн». Разберете, там е лесно точно в услугата. Ако има поне първоначалните общи умения за работа в програмата Photoshop, то със сигурност е по-добре да го използвате. Има много повече възможност да изразят своите индивидуални идеи.
Създаден и записан в Компютри изображение тяхното качване на вашия сайт. За да направите това, отидете до администраторския панел на сайта на двигателя WordPress. конзолата е в "Медия" А "Добавяне на нов" и натиснете "Добавяне на нов" (Фигура 3).

Фигура 3. Конзола сайт
В прозореца, който се отваря (виж фигура 4), натиснете бутона "Избор на файл". Изберете файла, създаден и запазен в компютрите си картина. В прозореца (Фигура 5) има името на избраното изображение. Бутнете активира чрез натискане на бутона "Изтегляне" и на екрана "File библиотека" (Фигура 6).

Фигура 4. прозорец за избор на нов медиен файл

Фигура 5. прозореца изтеглите нов медиен файл

Фигура 6. "Библиотека на файл"
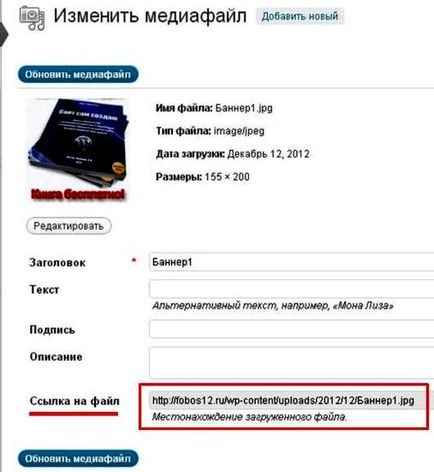
След това кликнете върху образа на нашата файла - отваря "Промяна на медиен файл" прозорец (Фигура 7). В този прозорец можете да видите връзка към файл с нашата картина.

Фигура 7. прозорец "Промяна на медийния файл с необходимата препратка към нашия имидж
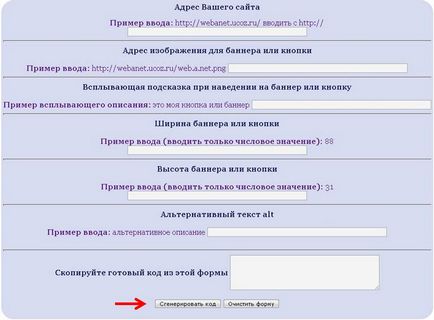
Създаване на банер код

Фигура 8. бутони услуги Window Generator HTML код банер и WEB.A.NET
въвеждане на данни обикновено не предизвиква затруднения. Единственото нещо, в полето "Ширината и височината на знамето" ценности трябва да бъдат въведени в пиксели. След като попълните полетата натиснете бутона "Генериране на код", а в прозореца "Копирайте готов код на тази форма на" се пригответе код за вмъкване в нашия сайт, бар. За пореден път, процесът на поставяне на банер (код вмъкване) подробности вижте "Поставяне на банер" статия. В този прозорец можете да видите връзка към файл с нашата картина. След поставянето на кода в нашия бар сайт виж, например, следната картина (Фигура 9). Чрез кликване върху изображението се отваря страница, за да се абонирате за безплатен книга ", той ще се създаде уеб сайт" .Poprobuyte! В същото време, не може да влезе в картината, като кликнете върху името им и Е - мейл във формата по-долу и ще получите безплатен книга, като кликнете върху "Get" .Poprobuyte!
