Как да си направим анимиран банер в Photoshop
Ние продължаваме урок за създаване на банери. Днес ще разгледаме как можете да направите анимиран банер за вашия сайт.
В предишния урок, който се счита за основната разлика между анимационния банера от статично. посочва своите предимства и недостатъци.
Акцентирайте внимание на факта, че в своите уроци за създаване на банери, не виждам самата сценария и развитието на идеята за банера. Това е много важно и, бих казал, на главната сцена, тъй като без точни данни за това, което е, което искате да кажете на вашия банер и как да си представим, че, започнете да правите банера не прави никакъв смисъл.
Така че аз съм само говори за техническата страна на създаване на банери, както и че ако има идея и сценарий, банер самата да си направи силата на всеки от тях.
Анимирани банери могат да бъдат не става само в Photoshop, както и други, специално пригодена за тази програма, която е с голямо разнообразие. На тях, ние също ще се говори, но по-късно. В същото време, все едно да започнете да създавате банер в любимата ми Photoshop.
Етап 1. Получаване.
• изберете размера на банера (в нашия случай, 468x60) и създаване на празен файл
• Приемайте подготвен предварително за нашите банери, които вече са намалени до желания размер на банера, да ги копирате, и всеки от тях вмъкната във вашето досие като отделен слой (картина-отвори -kopiruem изберете Ctrl + C - отидете на нашия файл поставете Ctrl + V). Аз съм подготвил три изображение (картинка A) за вашия банер.
Стъпка 2. Направете удар за банера:
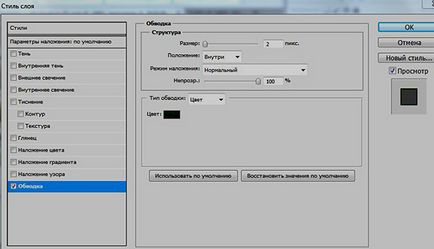
• Изберете слой 1. Кликнете два пъти върху слоя, което наричаме менюто "Layer Style" и в менюто изберете "Stroke".

• С избора на ширината на удара, неговата позиция и цвят, поправете тези настройки, като кликнете върху бутона "Apply Default". цвят Ход трябва ясно да подчертаят контурите на нашия банер, което означава, че той трябва да бъде умерено ярък контраст и по отношение на произход и изображения и на фона на вашия сайт.
• Отидете на слоя 2. Ние кликнете върху него два пъти, а в "Layer Style", просто изберете "Stroke" и кликнете OK. (Настройки Ход стил оставяме непроменени)
• По същия начин се обгради третата и последна слой снимката.
Стъпка 3. Създаване на анимации директно в нашия банер.

• Изберете горната лентата с менюта на Photoshop "Прозорец" - "Анимация" и да изберете кадър анимация. В изображението Б показано в детайли, което означава, че един бутон за всяка отделна гнездо анимация. (Снимка B)
• Създаване на анимационни кадри: първия кадър се създава, когато стигнем до слой на първото изображение за генериране на втори пакет натиснете бутона 7 (картинка Б) и да премине към втория слой, за да се създаде третия кадър отново ще натиснете върху бутона 7 (картинка Б) и "включително" третия слой - слой от трета нашия имидж.
• измерва от анимацията. За да настроите времето на всеки кадър и натиснете бутона 4, за да се види как се оказва. Ако нещо не отговаря - коригира време. Ако сте доволни от нищо друго, ние не искаме да се промени, тогава ние запазете получения прост анимационен банер.

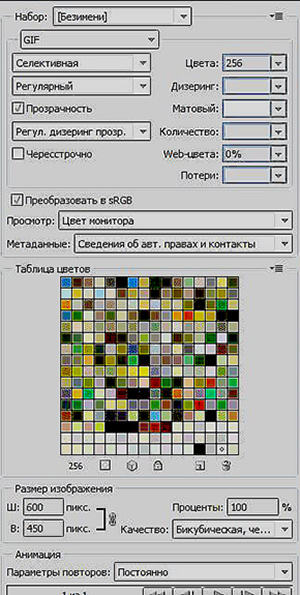
• Запазване на банер: File- Save за уеб устройства - GIF формат и да изложи настройките в паднала плоча като на картинката. Това, по мое мнение, най-оптималните настройки, но можете да опитате и експеримент.
Всички прост анимиран банер в Photoshop готов.
Вариант 2. Entertainment банер, в резултат на налагането на една и съща фон-добиването на различни текстови съобщения (или може би някои изображения).
Принципът на създаване на знамето няма да се опише, то е основно, подобен на вариант 1, като единствената разлика във формирането на кадъра на анимация:
1 кадър - фон + първия текст
2 кадър - фон + втори текст
3 kadr- фон текст + трета
Ще помоля questions- ще отговори по-подробно.
Като цяло, за създаване на анимирани банери fotoshope- завладяващ процес. Но ако не искате да се занимавам и експеримент, следващия път, когато се говори за специалните програми за създаване на анимирани банери, които е необходимо да бъдат в присъствието на само идеята и сценария, както и всички манипулации анимацията са сякаш с магическа пръчка! И също така да ви кажа как да вмъкнете банер на вашия сайт, и дори се опита да покаже как да направите анимиран банер и флаш в програмата Easy GIF Animator-.
И още ... уроци за създаване на анимирани банери prigodyatsya можете не само да създават банери за vashogo сайт, но също така и за създаване на всяка анимация, анимация за принципа остава един и същ, само промените размера на изображения!
Така че, ако се интересувате от темата за анимация, да се абонирате за блога актуализации, за да не пропуснете нищо!
навигация в публикациите
Лора, след готвене касичка, което, между другото, не съм виждал и преди, и се натъкнах на вашето студио ... Обичам фотошоп! Преди това учих курса и много сериозно - да направят свои собствени уеб сайтове, и остана в Photoshop. Това дело - отиде, отиде, и не може да се измъкне ...
И също така обичам анимация, но знам малко, въпреки че printsyp ясно. Жалко е, блог на WordPress - Аз не съм в състояние да прикачите красотата.
Освен ако не е, Пощенски картички могат да бъдат изпратени към приятели ....
Аз насапуниса glazik сърца ...
Благодарим Ви!
Въпрос от самовар: от novfaloving? (Затваряне на индексиране).
Не. Тя SUBDOMAIN напълно затворен от настройките на индексиране vorpressa в контрола гнездо (администратор). въведете администраторската поддомейн (или сайта, който искате да затворите индексация) и страничното меню изберете Settings / настройки за четене и поставете отметка до фразата: Питайте търсачките не индекс на сайта.
Вие сте толкова близо, на сайта, като посетите търсачките роботи. Или можете да създадете robots.text и тя напълно забраните индексирането на поддомейн.
да затвори сайта от посетителите (ако не искате никой да види какво се случва на експерименталната си гама) има специална приставка (поддръжка режим). Той се инсталира, както и всички от плъгините в администратор поддомейн персонализация (не можете да регулирате, просто текстови съобщения ще бъдат на английски език), но не трябва да забравяме да се сложи отметка до Активиране на плъгини и всичко останало.
Благодарим Ви! Аз ще се опитам. Копирах татко си "Марка".