Как да си направим анимиран банер в Photoshop
Здравейте, скъпи приятели. Днес нека да поговорим за банери, за това как да се направи анимационен банер в Photoshop. Вие видяхте, банери на много сайтове може да поставят тези банери на сайтовете си. Разбира се, целта на всеки банер за да привлече вниманието на посетителите. И ако вземем добър имидж, а след това направи приличен банер не е трудно.
Какво е необходимо, за да създадете банер
Разбира се, ще трябва изображение. Изображение - е в основата на всички банери. В зависимост от темата на графичен банер е лесно да се намери в Интернет.
Намерете подходящия детайла, можете да създадете банер.
Избор на размера на банера
Преди да започнете да създавате банер, трябва да се вземе решение за размера му. Размер на много. А според много сайтове са saytbarov размер, хедър, и долния с възможност за поставяне на патрона стандартните банери.
Така че аз ви съветваме да използвате само стандартни размери банери:
88 х 31; 100 х 100; 120 х 60; 120 х 90; 125 х 125; 120 х 240; 120 х 600; 160 х 600; 180 х 150; 234 х 60; 240 х 400; 250 х 250; 300 х 250; 300 х 600; 336 х 280; 468 х 60; 500 х 100; 600 х 90; 728 х 90; 970 х 90.
Размерите са дадени в пиксели (пиксели). Първата цифра - ширината на втория - височина. Изберете размера основава на изчисляване на банера.
Процесът на създаване на банер
Така че нека да кажем, че реших да направя 300 х 300 за вашия безплатен курс "Как да въвеждате текст, като говори." Това е един нестандартен размер, но за моя блог Аз използвам този размер, защото знам къде да го поставите.

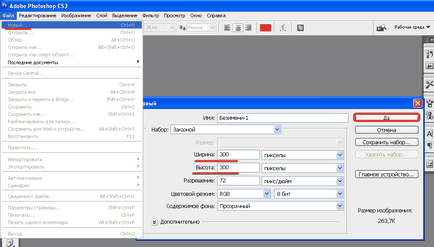
Създаване на нов имидж
от две снимки, за анимиран банер, което трябва. Това означава, че две или повече. Всичко зависи от това, което искате да привлечете вниманието на посетителите.
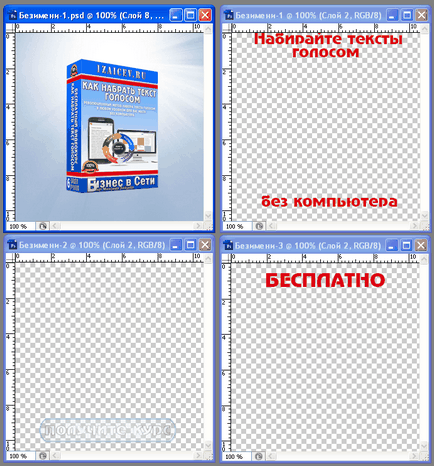
Аз създадох 4 слоя изображения. По-точно, един с образа и тримата с текста.

Готвене слоеве за анимиране
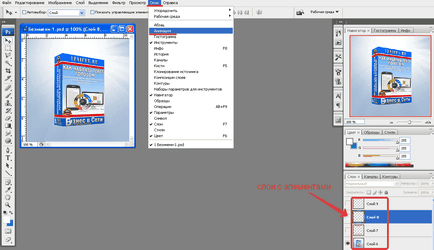
показване на "Анимация" панел сега да се включи. За да направите това, отворете елемента от менюто "Прозорец" - ". Анимация"

Свързване на анимация панел
Забележка: В зависимост от версията и превода, това може да бъде "Timeline" или още по някакъв начин.
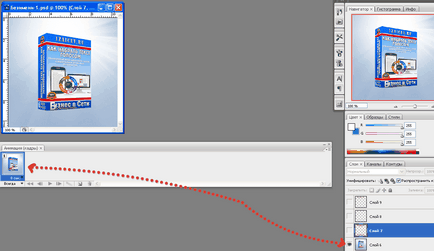
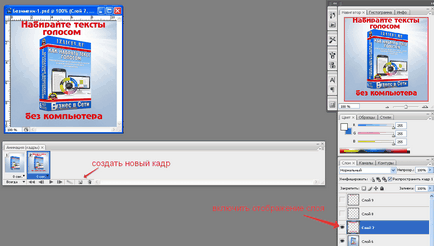
В "анимация" ще се появи едно каре в текущия слой. Показани останалите слоеве трябва временно да деактивирате (премахнете икона "око" в предната част на слоя).

Освен това, ние работим с този панел и графични слоеве. За да започнете да създавате нова рамка и да включва картиране на втория слой. Тук трябва да се разбере принципът, новата рамка - е резултат от промяната на предходната рамка за следващата.

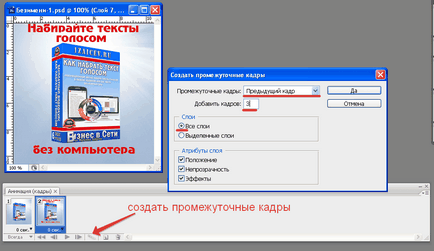
Но промяната между кадрите се предоставя междинни кадри. Това, че междинните кадри ще създадат избледняват избледняват ефект и излизат от надписи и изображения.

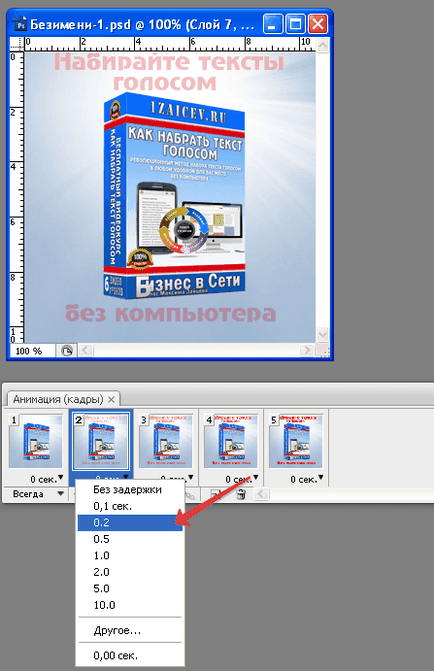
За подобряване на гладкото действие за всеки кадър да зададете времето на закъснение. Филмите, на които трябва да се поставят акцент, установени голям интервал от време.

Само не забравяйте, поддържа анимация GIF. Този формат е много малко тегло и възприема всеки сайт. Само тук качеството на картината на този формат е различен, така че твърде хладно визуални ефекти за създаване на банер за използване, няма смисъл. Ако искате да създадете красиви визуални ефекти, тогава е необходимо да се създаде флаш банери или банери в HTML5 формат.
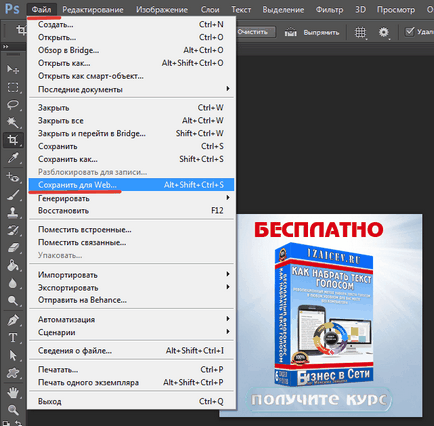
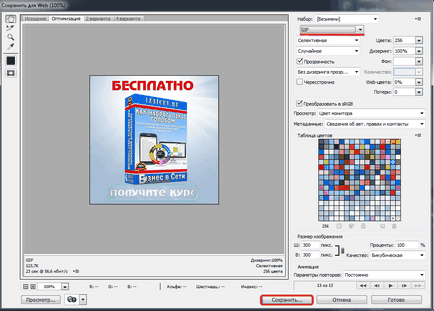
Така че, за да спаси анимирани банера трябва да отворите елемент от менюто "Файл" на - "Запази за уеб".

Сега вашата задача е да изберете формата на GIF, Photoshop ще свърши останалото за вас. Разбира се, можете да експериментирате с настройките. Но мисля, че това не е необходимо.

Изберете Gif формат
В резултат на това можете да получите подобен банер.
Как да инсталирам банер на сайта
Не само, че красива банер. Трябва все пак да се монтира на място. За да направите това, трябва да изтеглите самия банер на вашия сайт. Можете да направите това с помощта на файл хостинг мениджър или чрез FTP-връзка.
Сега на мястото на мястото, където трябва да се покаже листовката банер тук кода:
Само не забравяйте, кодовете се вмъкват в сорс кода на даден сайт, или чрез джаджи. Не забравяйте да се промени препратките и размерите на банера.
Банер, който направих е идеален за неговия размер под saytbar, така че е най-лесно да се вмъкват през приспособлението.
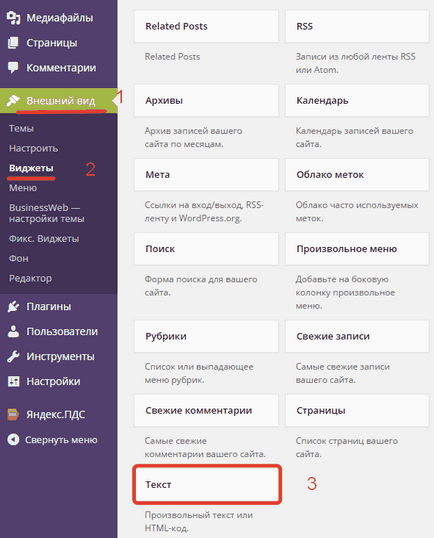
За да направите това, отворете администрация панел WordPress - "външен вид" - "Джаджи" - джаджа тип "текст".

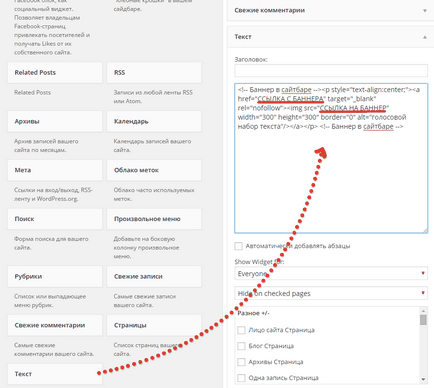
Тогава добавите приспособлението към saytbar и поставете в него кода на банера. Не забравяйте да се промени на връзките!

Поставете кода в джаджа
Съставено - се радват на плодовете на своя труд.