Как да вмъкнете линк в текста страници на сайта
Как да създадете връзка към сайта
- маркер (елемент) в кода показва връзката;
Encore - е текстът на самата връзка, която потребителят вижда в текста. Обикновено при настройката по подразбиране, той подчерта, плътна линия и се открои в цвят (например, имам син).
Код, за да се свържете с вътрешна страница маркер малко по-различно:
ID - закотвена към текста на документа, целта на която е да последвате връзка. Често тази опция връзка се използва за създаване на вътрешния менюто на страници, в голяма част от съдържанието, което ви позволява да се движите бързо към съответните раздели на документа, без да се губи време в търсене на необходимата информация в текста. За тази опция връзки Аз няма да кажа. Ако някой се интересува от тази информация, тя може да се намери в Интернет.

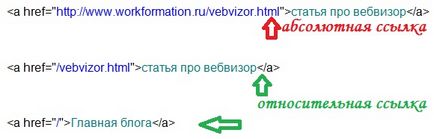
И препратки са разделени на вътрешни и външни. Първият спътпа вътрешните страници на блога, последният извършване на прехода към документите други сайтове.
Атрибути за връзки
HTML език има огромен списък на всички възможни допълнителни условия преход дисплей, взаимодействието му с останалите елементи на страницата. Благодарение на тях, блогър може да се възползват максимално от връзката документира блога си, добавете връзки с различна пояснителна информация и позволява тя да се използва различна функционалност във взаимодействието на мишката и самата връзка. Избройте всички тях няма смисъл - моя блог не е специална секция от кода на Wikipedia за HTML. Но аз ще ви кажа всички важни и полезни качества, които ще бъдат полезни за вас за това в блога си и да ги насърчава в търсачките.
Атрибут за елемент Това е, както следва:
Умение стойност винаги е написано по същия начин: първо има име на атрибут, а след това знак за равенство и след това стойността на атрибут в кавички (кавички - важен момент в правилното изписване на атрибута!). Умение за таг То може да бъде един или повече. Всички от тях са написани от едно пространство, и тяхната последователност не е от значение.
Отваряне на връзката в нов прозорец (целева = "стойност")
Когато посетител идва към вашия блог или уеб сайт, той вижда пред себе си само една страница. Ако той иска да отиде в друг документ уеб ресурси (като кликнете върху линка), на втора страница може да се появи в същия прозорец на браузъра или в нова. За какво трябва да бъде в нов прозорец? На първо място, на потребителя да се чувстват удобно и лесно да търсите информация в блога си. Съгласен съм с началната страница е винаги отворена, посетителят може винаги да го продължа интереса си тук чрез препратка. Той не е имал през цялото време да се търси връзка на първата страница, за да подновят търсенето си отново. На второ място, когато посетителят вижда избраната от него нов документ на вашия блог в нов прозорец, тя е напълно включен него - се казва в информацията, виж снимката. Мозъкът му е зает с нов материал, пристигането на нова информация. И обикновено, когато са отворени интерес на него документ, блог посетителите могат бързо да забравят оригиналната страница. И ако този нов документ не се отваря в нов прозорец, е вероятно, че той няма да се върне към последната страница, и не ще се възобнови търсенето. Така ще бъде по-малко, отколкото е на сайта си, но от гледна точка на търсачките на това накърнява поведенчески фактори.
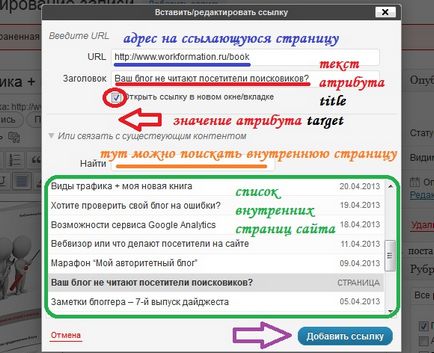
На езика HTML за атрибута за цел има няколко значения. За ефективен и удобен проучване на използваните материали от блога, аз препоръчваме да използвате _blank на стойност. Той е този нов сайт дава възможност на документа, за да се отвори в нов прозорец:
Описание на връзката (заглавие = "описание")
А това е как изглежда това в действие атрибут:
Дефиниране на връзки между документите (относителен = "стойност")
Атрибутът отн посочва връзката между отворена страница на сайта и на документа, който е на прехода. Има много различни стойности в този атрибут. В моята практика, аз използвам две от тях:
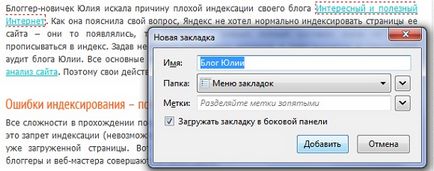
лента. Отн негова стойност, която използвам рядко. С тази стойност на атрибута отн позволява на читателя, вместо да ходят на нова страница на сайта на връзката, за да го оправя в лентата на отметките в браузъра. Тази опция е полезна:
В действителност, с вид на линкове лента стойност се получава, както следва (като натиснете скок):

Как да създадете връзка към сайта в WordPress

3. За да напишете раздела за връзка "Заглавие" на описание (текст, описващ прехода към друг атрибут на заглавието на страницата). Ако направите връзка към друга страница от сайта си, този раздел автоматично ще постави името на пост на този документ.
4. Ако искате да след кликане на мишката върху връзката, създадена на читателя нов документ, за да видите в нов прозорец, изберете подходяща опция. След това натиснете бутона "Добавете линк":


Насоки и съвети за създаване на линкове
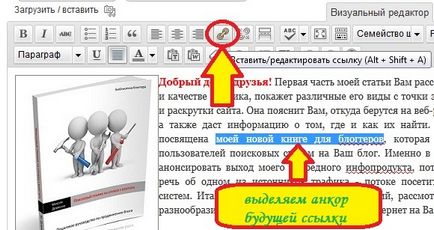
Използване на изображението като отправна точка. В допълнение към нормален текст на страницата, като връзка можете да използвате всяка снимка. За да направите това, вместо котва маркер, за да добавяте картинки :
Не слагайте много връзки. Търсачката връзки - е преходът от текущата страница за допълнително съдържание на този въпрос, който търси своите посетители. Ето защо, те разбират, че не всеки сайт има огромен арсенал от страници. Ето защо, по-малката блога и по-малък текст в текущия документ, толкова по-малко е необходимо да поставите връзки. За по-голямата част от уеб ресурси има негласна правило - броят на връзките на всяка уеб страница не повече от 100. придържаме към това правило.
Хипервръзки трябва да са разбираеми. Във всеки текст, един от акцентите е гладък разказ. Ето защо, когато създавате връзка към друга, не забравяйте да проверите на четливостта на новата котва. Оцени плавност на всички обяви - читателят не бива да се почеше се отправят се опитва да разбере хода на вашите мисли. Връзката трябва да бъде продължение, не скала информация.
Обърнете специално внимание на Encore. Текстови връзки - е най-важният елемент от гледна точка на вътрешния свързването на всеки сайт. Изброява най-важните точки:
По този начин, знания за създаване на вътрешни връзки, които вече са получили. Сега е времето да ги използват на практика.
За да ви помогне да предложи схема за използване на вътрешни връзки, които се използват за насърчаване на техните проекти - личен блог и редица информационни сайтове. В тази схема, ще научите какви принципи и от това, което плана, вътрешни преходи. Всички тези материали е в SEO-яслите:
Е достъпен само за абонати!
С уважение, Вашият Максим Dovzhenko