Как да вмъкнете скрипт в Joomla
Както знаете за формиране на собствен дизайн на сайта е отговорен шаблон. В съответствие с това, че е в шаблона, който се свързвате основните библиотеки, рамки, скриптове и стилове. Но моделът представлява основната структура на сайта, както и за показване на информационни системи, компоненти или модули, които отговарят на техните вградени модели, които могат да бъдат обезсилени в шаблона, ако е необходимо. По този начин, е необходимо за конкретните разширенията на скриптове може да се свърже директно към пилота.
От горното следва, че скриптове за Joomla могат да бъдат свързани по определен шаблон файл, или някое конкретно оформление. И най-удобното място - е, разбира се, основната index.php файл шаблон като разширения не са на разположение на всички страници.
Ето защо, нека да разгледаме първия метод на свързване на скриптове в Joomla, която включва ръчно добавяне на някакъв код. Така че, с отворен код CMS Joomla файлове и да се премести в директорията на шаблони.


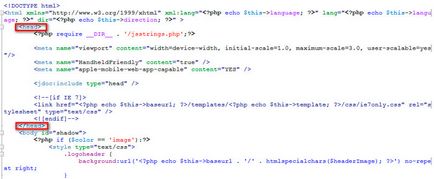
Съответно, таговете са свързани главата обикновено необходими елементи (скриптове, стил и т.н.). Така че, ние може да зададете ръчно връзката или да използва специален метод, който ще говорим по-нататък. Така че нека да се свърже един прост скрипт, който е описан в отделен файл script.js. Това е кода:
Съответно между споменатите маркира като се използва блок
Бих искал да отбележа, че с един скрипт файл, можете да се намира където и да е, важно да се идентифицират правилно пътя на връзката. Но в папка с файлове структура дефинира медиите, което е точно предназначен за съхранение на скриптове, библиотеки и стилове. Това означава, че файлът на интереси, ние ще имаме в директорията на скрипт (да се създаде директория разбира се) по-горе директория.
Забележка - израз