Създаване на анимиран банер в Photoshop
Анимирани GIF файлове са били повод за много шеги в дизайн фирми. Това е така, защото такива файлове са известни за малко разсейващо и да претрупват на Интернет страниците. Въпреки това, когато се използва правилно, анимация може да привлече вниманието към себе си и да накара хората да забравят за останалото съдържание на страницата. Днес ще ви покажем как да използвате Photoshop CS5, за да създадете анимирани GIF банери. Нека да започнем!
Прибл. Превод: За този урок, подходящ и Photoshop CS4.
Това е същата банер, който ще бъде обсъден в този урок.
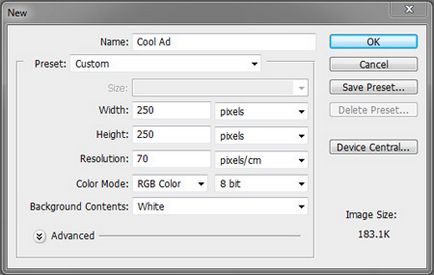
Стъпка 1. Създаване на нов документ 250 х 250 пиксела и настроена на 70 пиксела резолюцията (разделителна способност). Цветът на фона на знамето ще бъде # f2f2f2.


Стъпка 2. Поставете логото в топ центъра на банера

Стъпка 3: Напишете лозунга под логото.

Стъпка 4. Начертайте правоъгълник и да зададете цвета на # b90909.


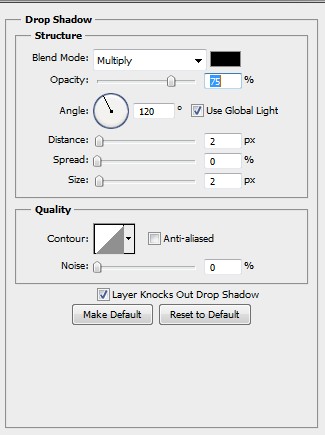
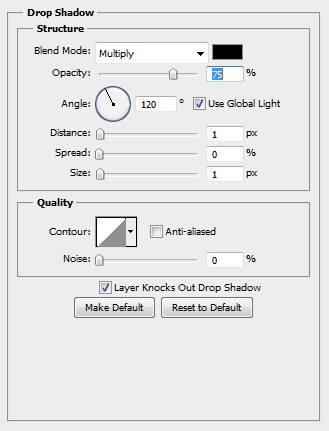
Отворете Layer Styles диалоговия прозорец (слой стилове) и оставете Сянката (Drop сянка). Намалете разстоянието (разстояние) и размер (размера) на 2 пиксела.

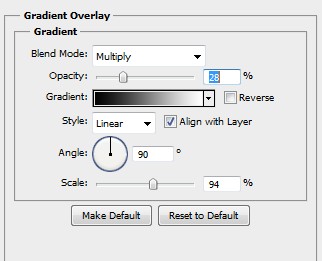
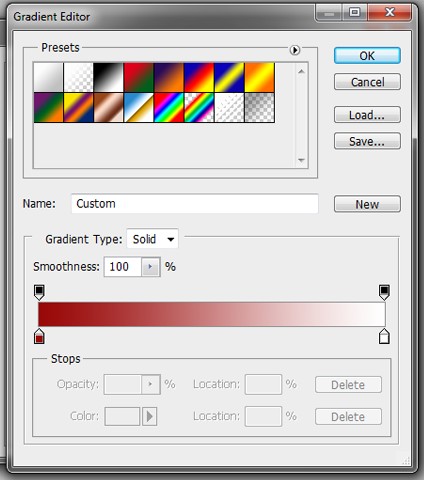
Сега добавете Gradient Overlay (Gradient Overlay) и задайте режима на смесване на Multiply (Умножение) с непрозрачността на 28%.

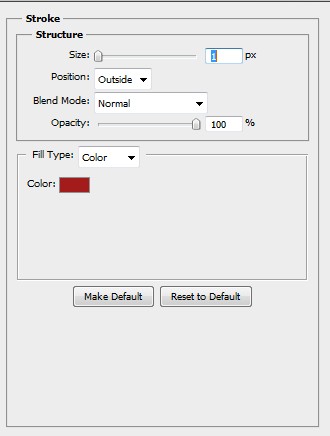
Добави инсулт и да се намали неговия размер до 1 пиксел. Задайте цвета на # a31b1b.


Rasterize текстови слоеве и да се създаде клипинг маска (Sreate изрезка маска).

Стъпка 6. Сега вкара атрактивен снимката. В нашия случай, ние използвахме икона премия за PSDTUTS, но можете да използвате каквото и да е удобно.

Стъпка 7. Добавяне на друг текст направо долу на снимката, че сме поставили в стъпка 6.

Стъпка 8. Създаване овална форма и да зададете цвета на # fdfcfc.


Отворете Layer Styles диалоговия прозорец (слой стилове) и оставете Сянката (Drop сянка). Намаляване на разстоянието (разстояние) и размер (размер) на 1px.

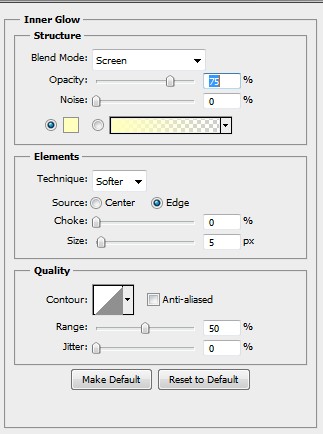
Включете и проверка на Inner Glow (Вътрешна светлина) и да оставите всичко както е в настройките.

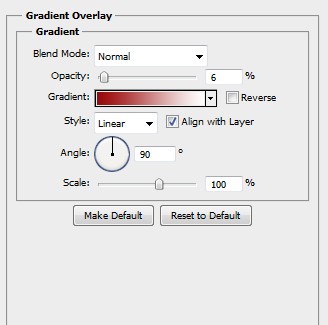
Добави градиент наслагване (градиент покритие) с непрозрачност (непрозрачност) 6%


Стъпка 9: Сега, когато приключите създаването на всички наши слоеве, ние сме готови да започнат работа по анимацията. Първо, отворете Анимация панел на Windows - анимация (Window> Animation). Ще използвам анимационния бар във времевата линия (Timeline анимация), но не и в определени интервали от време анимация (кадър анимация).
Забележка: Тази функция е достъпна само в Photoshop Extended.
Сега ние се всички слоеве, но намаляване на непрозрачността на 0%. Предистория не докосвайте.

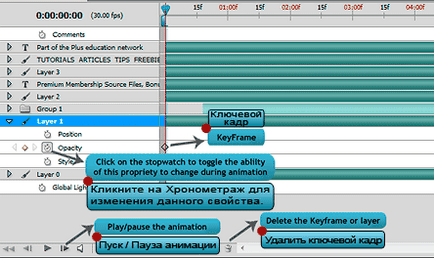
Стъпка 10. Вижте изображението по-долу за указания как да поставите ключови кадри и къде да се увеличи непрозрачност. За всеки елемент, която сме създали една единствена снимка на инструкцията.
Прибл. Превод: ключови кадри могат да бъдат преместени с мишката. Можете също така да изберете няколко ключови кадри, за да се движат.
(Кликнете върху снимката, за да увеличите)
(Кликнете върху снимката, за да увеличите)
(Кликнете върху снимката, за да увеличите)

(Кликнете върху снимката, за да увеличите)
(Кликнете върху снимката, за да увеличите)
(Кликнете върху снимката, за да увеличите)
(Кликнете върху снимката, за да увеличите)
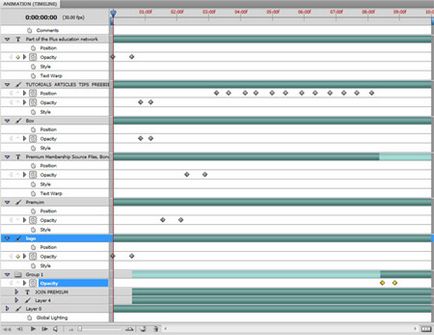
Стъпка 11. Вашият Timeline (Timeline анимация), би трябвало да изглежда по-долу.

(Кликнете върху снимката, за да увеличите)
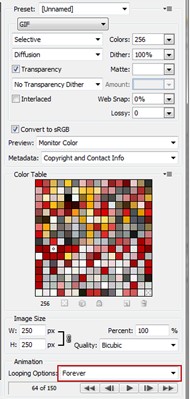
Стъпка 12. Е, може да е завършил нашата анимация. Щракнете върху бутона Start (Play), за да видите резултата. Все още можете да регулирате, ако е необходимо. За да запазите вашия банер, отидете на File - Запазване на уеб & Devices (Файл - Съхраняване за уеб - Devices). Задайте настройките, както на снимката по-долу, и след това щракнете върху Запиши.


Това е! Този ресурс сме се оказа!
Банерът е преводач за урока. Практика много добре засилва теорията!
Тук можете да изтеглите PSD файл с банер от преводача.
Моля, кажете ми, тук идва Макс 10s? И ако го направите. например, на 6в банер, след като той ще трябва да почака още 4, които отново ще се възпроизведе? Бо съм го след 1 игра чака за няколко секунди и така кръгът
Свалих Adobe Photoshop CS6 Extended 13.0 и аз да функционира "времева скала" харесва много по-лесно, отколкото стандартните рамки!
s59.radikal.ru/i164/1206/ef/a6950bc614d5.gif
Следвайте връзката и постави оценка на снимките.
Добавки:
23266
абонати:
70 000+
Потребителят опит:
327773
Нашите други проекти:
регистрация
Регистрирайте по пощата